Project Breakdown
Goal:
To provide a mental health platform where users can anonymously share their frustrations as well as other personal thoughts or feelings. Bubble provides a safe private space where users can seek help from mental health care professionals and find activities that can help relieve stress.
My Role:
I worked on the initial prototypes for the app as well as the user research and testing. I also developed the promotional page for the application with another project member.
Timeline
~ 3 Weeks
Prototype
https://www.figma.com/proto/lWrGmtelqovdds5zSczbFv/Project-3_Group-8?node-id=333%3A1785&starting-point-node-id=333%3A1785&scaling=contain
Preface:
Social media is used by 4.48 billion users (Dataportal, 2021) and facilitates the sharing of ideas, thoughts, and information through the building of virtual networks and communities (Investopedia, 2021).
Social media has had an averse effect on mental health with reported symptoms of major depression increasing by 52% from 2005 to 2017 (Etactics 2020).
Problem to Solve:
With the popularity of social media applications focus was placed on two main areas:
1. Privacy: Will my identity be protected and thoughts and feelings remain private?
2. Safety: Am I safe to share the way I feel without being judged?
Research
Proto Persona:
Cecillia, is a millennial working as a compliance officer. She’s constantly stressed, but she finds there’s no place online where she can share her feelings without worrying about being judged. Additionally, she’s too busy to seek mental health professionals’ help and her inferior complex from is getting worse day by day.
Based on this persona a solution would provide:
1. A social media application where users post anonymously.
2. A place where users can be 100% genuine without worrying about being judged by others.
3. Users can see what others are going through as well.
Competitor Analysis
Ilka and fml are direct competitors that both have the anonymous features and allow users to view what others are going through. Indirect competitors are Antiland and Twitter, they are examples of more interactive platforms. Their primary use is for socializing so focus on features and privacy options.
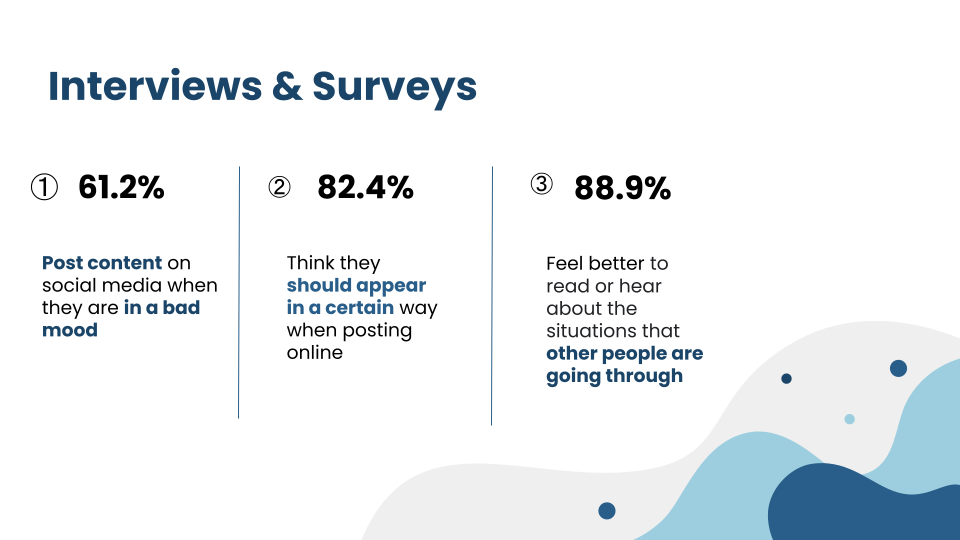
Interview Data
Through our initial round of interviews and surveys we noted that around 61% of interviewees post comments on social media even when they are in a bad mood for example rants etc.
82% worry or are self conscious of the image they portray on social media and feel they should worry about the way they appear in a certain post or comment
89% felt that having the ability to read or hear about what others are going through allowed themselves to empathize and to recognize that they may not be alone in what they are experiencing
“There is currently no space where people can freely speak about their problems, issues and feelings without fear of judgement or implication.”
Problem Statement
The interview data helped formed the problem statement:
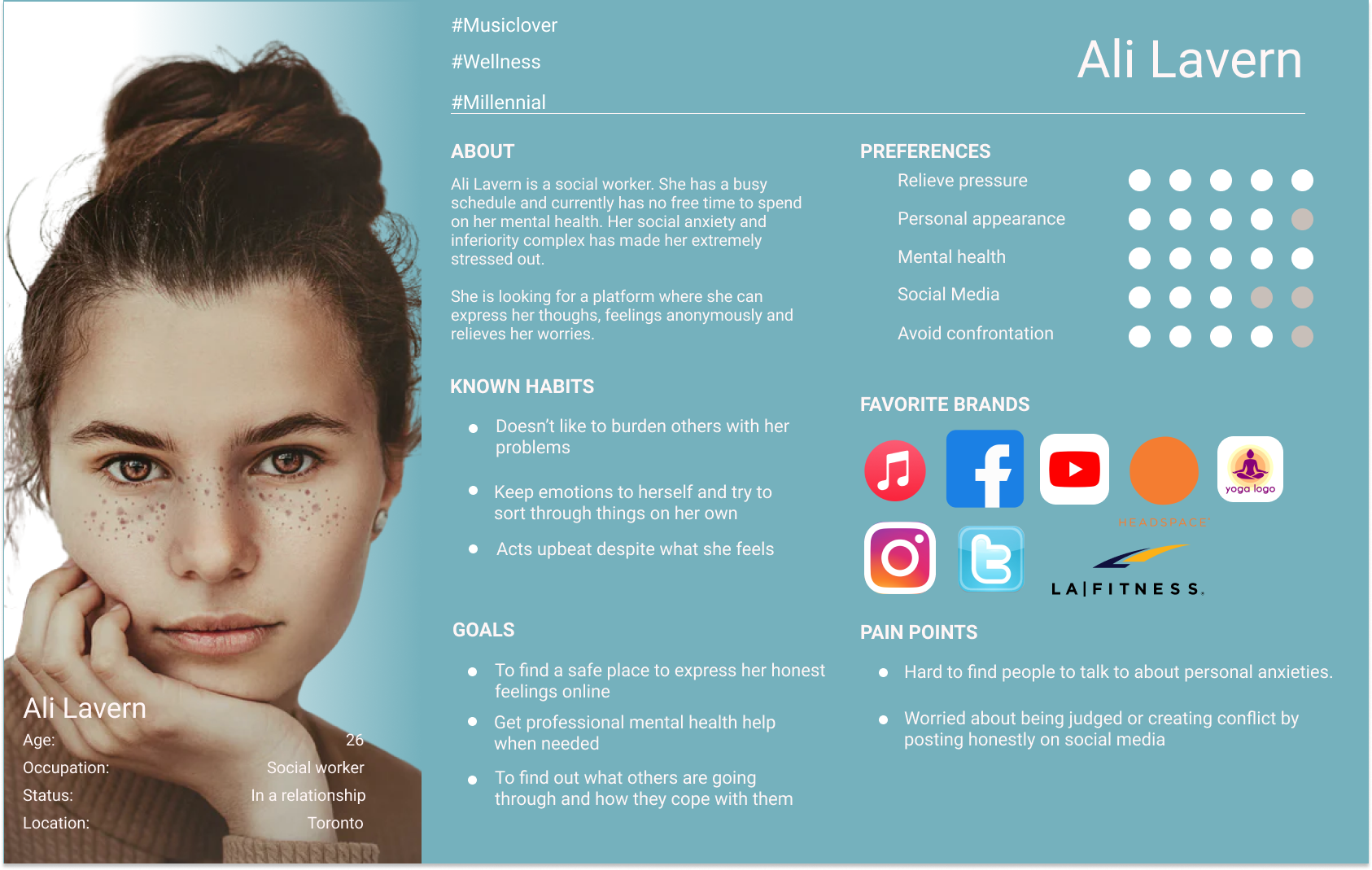
User Persona
Ali is a 26yr old social worker who likes to keep her emotions to herself and act as if she is a confident socially outgoing individual.
Ali has social anxiety and feels constant stress from work and worries. She spends much of her time on social media, and needs to find a safe place online where she can freely share her thoughts without consequence a place where can read about similar situations. A platform to help relieve stress without worrying about how she is perceived and feels the need to act a certain way when posting on social media to avoid offending people.
User Insight
“Ali, a millennial with social anxiety and constant stress, who spends much time on social media, needs to find a safe place online where she can freely share her thoughts without consequence and can read about similar situations from others to relieve stress because she worries about how she is perceived and feels the need to act a certain way when posting online to avoid offending people.”

Survey Data

User Persona
Iteration
Card Sorting and Sitemap
Ali needs a quick way to release her emotions but remain anonymous as she does it. She needs a place to speak openly without fear of judgement, misunderstanding. She does not want to implicate herself at work or in her personal relationships with what she posts online.
Important features and functions to have in our app were brainstormed and narrowed down during card sorting. The sitemap consists of these main sections:
The home feed, the "Get Help" section (medical), a product info page, a post history page and user settings.
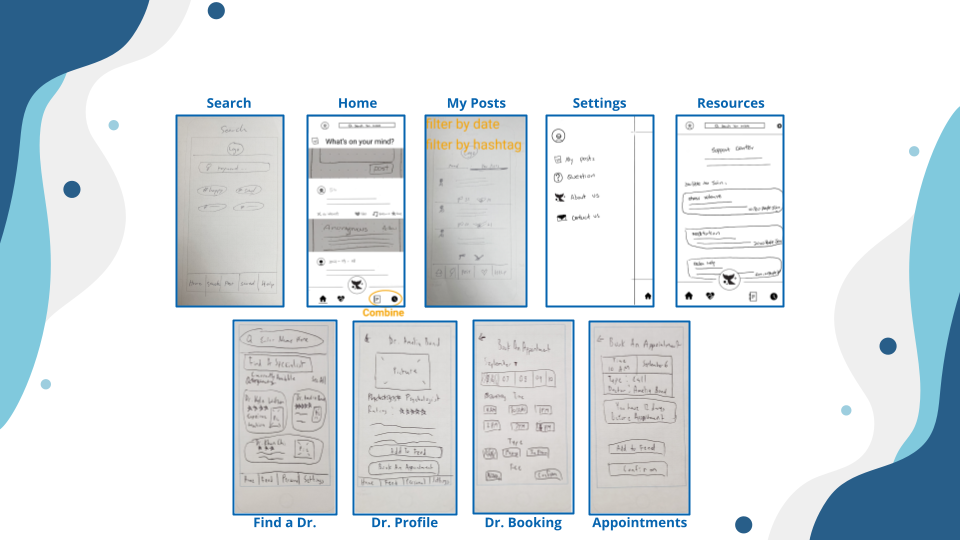
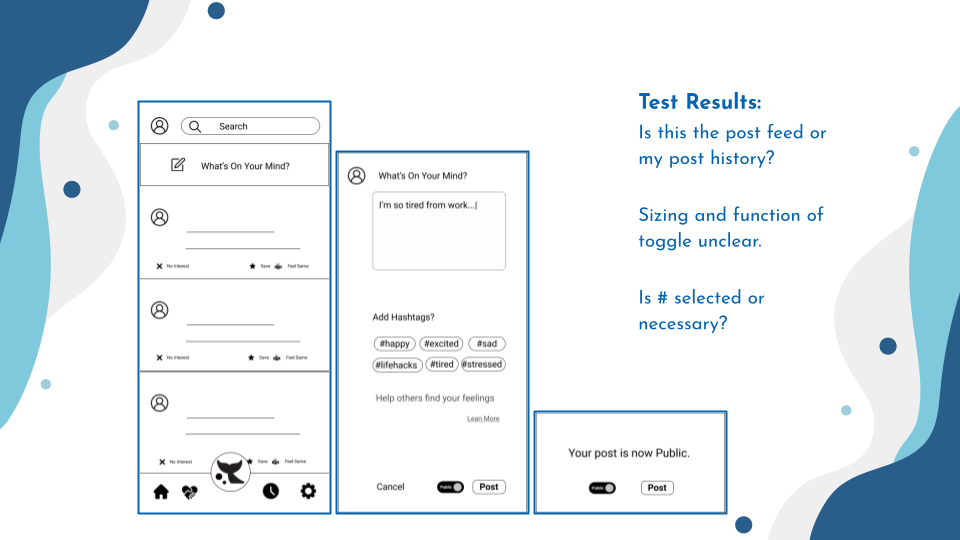
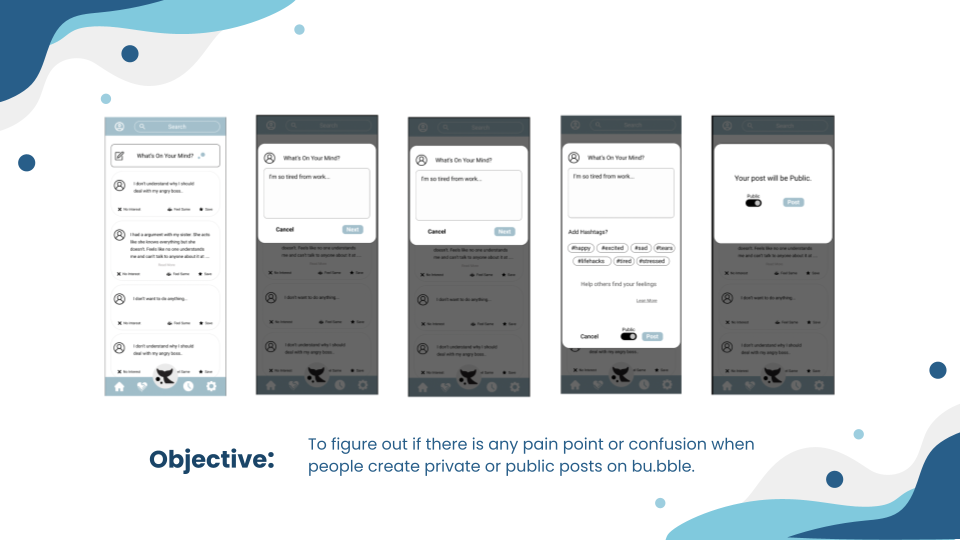
Low Fidelity Prototype
Also below are screens of the home feed, the pop-up when composing a post, and the pop-up when the post is ready to be published.
Users were asked to navigate through the prototype and create a private post.
The main takeaways from testing were that the feed on the home page could be confused as the users' own history, the hashtags were not very intuitive because the users weren't sure if it was necessary, if they were selected or not and that visual could be more accessible throughout.


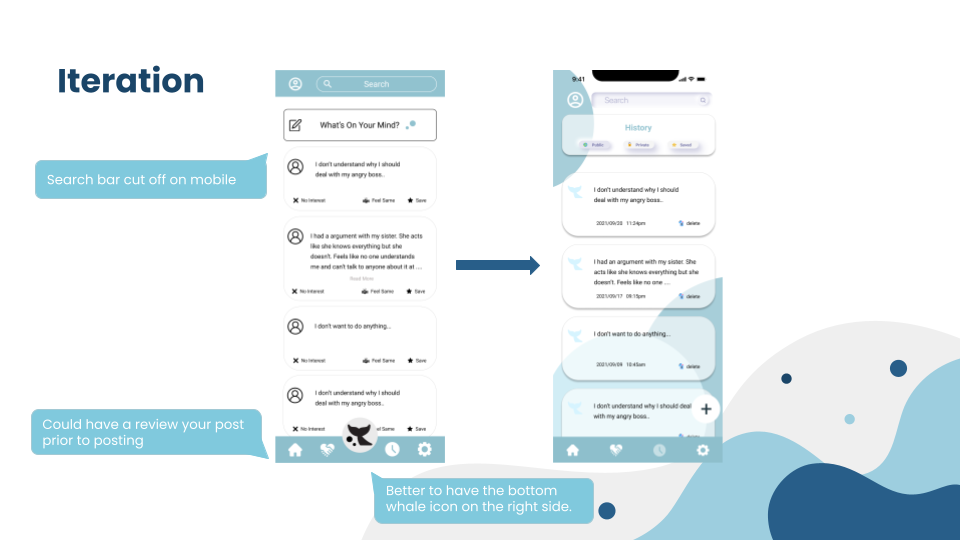
Mid Fidelity Prototype
Mid Fidelity Prototype and Testing
After conducting user test, the design was iterated upon based on user feedback.
For example in the mid-fi version the search bar was cut off on mobile, and the whale icon would be more clear if it is placed on the left side. Additionally, users expressed that they wanted to see their prior posts.
A history page was created for users to view public and private posts as well as saved posts from other users.


Style Guide
A light blue color scheme was used to simulate a calm and stable environment for new users. The goal was to have users feeling relaxed and safe at all times.
High Fidelity Prototype
Iterations
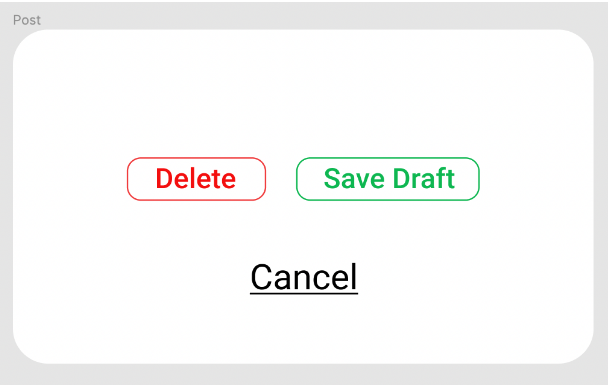
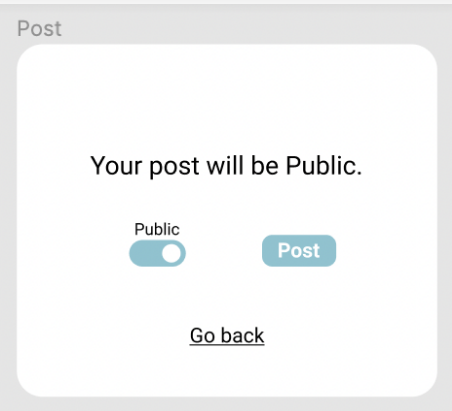
Popup notifications were added for better usability.
These include:
1. Ask if it’s okay to delete the draft post.
2. A message that confirms that the draft has been saved for the post.
3. Added a “ Go back” button so that users can edit the content.
4. Added a loading popup and animation.




AB Testing
Version A was tested to see if it is too colorful with the icons and the background. Preference for the the pencil icon to the left of the “What’s on your mind?” box was also tested in version B.
Following testing it was found that the colour wasn’t too distracting and that the writing icon should be at the right since it’s easier for users to find. Assumptions were made that the monotone theme would be better for this type of app, but testing showed different results.
Version A was chosen after looking at the user data.
Promotional Website
A mock promotional website was created to showcase the app. The site briefly summarizes the main features, answers commonly asked questions and has a contact section for those with further questions.